Top 7 Node.js Project Ideas and Topics
Table of Contents

- jaro education
- 29, May 2024
- 10:30 am
Node.js (Node) is a tool for developing applications with JavaScript. Essentially, Node.js is an Open Source runtime environment that uses the V8 JavaScript engine of Chrome–letting one execute their JavaScript code on both web browsers and servers. Node.js is best suited for creating web applications that are highly scalable and perform very quickly. With this blog, we will explore some extraordinary Node.js project ideas fit for all programmers, no matter if they are just starting or have more experience. It explores different rules and methods to structure a project so developers can study Node.js concepts and apply them correctly.
Understanding the Basics of Node.js Projects
Before we dive into the details of Node.js for beginners’ projects, let’s first understand its fundamental working principles. Node employs servers that do not obstruct operations and are event-driven because they encompass the V8 engine design.
This technology is the same that powers Google Chrome. If you apply the strong features of V8 engine design to your Node.js projects, they will finish tasks without any slowdown.
But, don’t get into more complex subject matters until you understand the benefits of Node.js for creating server-side applications. A good choice to start with developing web apps is Express.js, which is strong and reliable. If you need real-time interaction for your project, Socket.io works well as it enables smooth immediate communication between users across various locations on the internet without any delay.
Tools and Frameworks Commonly Used with Node.js
When constructing web apps with Node.js, Express.js is commonly used by developers. Socket.IO is employed for real-time communication, while MongoDB keeps data organised. If you wish to create projects that are good enough, it’s crucial to understand how these tools operate.
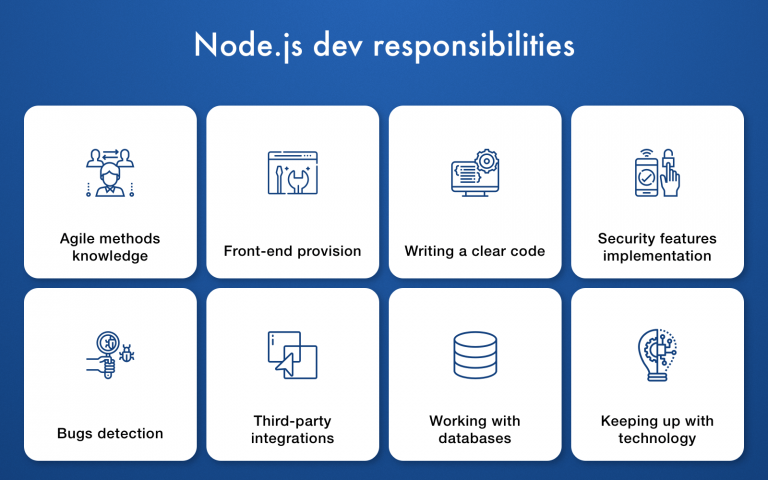
Key Skills Required to Work on Node.js Projects
For Node.js project ideas, you need skills in JavaScript programming and asynchronous concepts. You also need to understand how RESTful APIs work and be able to handle databases.

*savvycomsoftware.com
Important Factors in Selecting Node.js Projects
Choosing the right Node.js project can be a difficult task. It is important to find a project that provides both challenge and support for your current skills, while also keeping you deeply interested. You must consider how skilled you are at the moment, what kind of job future you want, and which skills are in demand on the job market scene.
Check out your skills now and compare them with what you want to achieve professionally. Think about what the market needs too, when picking a Node.js project that aligns with both your growth and interest.
Node.js Project Ideas and Topics
Here are the top seven Node.js project ideas to challenge your web development abilities and improve your portfolio.
1. Real-Time Chat Application
Use Node.js, Express.js, and Socket.IO to build a real-time chat application. This project is suitable for people who are new to creating projects with Node.js.
Project Outline
Create a system that can send messages instantly and show whether users are online or not for a better chat experience. Concentrate on forming a robust project layout to guarantee expandability and ease of maintenance at all times.
Learning Outcomes
Newcomers to the area could get practical experience in constructing real-time applications and comprehend the main ideas of Node.js projects.
2. E-Commerce Platform
Use Node.js, Express.js, MongoDB, and Stripe/PayPal to create an e-commerce platform. This project gives a chance to understand demanding project layouts as well as merging APIs from other sources.
Project Outline
Introduce user authentication for the e-commerce platform. This will allow users to register, log in, and manage their accounts. Add product listings for the e-commerce website. You can create a page where products are shown with details like name, description, and price. Incorporate secure payment processing into your e-commerce platform. You could use services such as PayPal or Stripe to handle transactions safely. Focus on maintaining a clear project structure to facilitate future updates and enhancements.
Learning Outcomes
By working on this project, developers can gain valuable experience in building scalable web applications and integrating external APIs into their projects.
3. Project Management Tool
Develop a project management tool using Node.js, Express.js, and MongoDB. This project allows developers to explore project structures and understand how to build collaborative tools that streamline project workflows.
Project Outline
Use features such as task management, team collaboration, and reporting to create a comprehensive project management tool. Focus on building an intuitive project structure to ensure ease of use and flexibility.
Learning Outcomes
By working on this project, developers can gain practical experience in building productivity tools and understand how to design scalable applications for team collaboration.
4. Social Media API Integration
Integrate social media APIs into a web application using Node.js and Passport.js for authentication. This project allows developers to explore project structures and understand how to incorporate external APIs seamlessly.
Project Outline
Implement features such as social login and content sharing to enhance user engagement. Focus on building a flexible project structure to accommodate future updates and additions to the application.
Learning Outcomes
By working on this project, developers can learn how to interact with external APIs effectively and build applications that leverage social media platforms for increased functionality and user engagement.
5. IoT Applications
Build an Internet of Things (IoT) application using Node.js and MQTT protocol for communication. This project allows developers to explore project structures and understand how to connect and control IoT devices over the Internet.
Project Outline
Implement features such as device management and real-time data monitoring to create a comprehensive IoT application. Focus on building a secure project structure to protect sensitive data and ensure device integrity.
Learning Outcomes
By working on this project, developers can gain practical experience in IoT concepts. They can acquire hands-on experience in IoT concepts and learn how to create applications for IoT environments that are scalable and safe.
6. Content Management System
Create a content management system (CMS) with Node.js, Express.js, and MongoDB. This will let developers study project layouts and learn how to properly arrange and handle digital content.
Project Outline
Use user verification, content and editing, and function-centered entrance control to create a powerful CMS. Concentrate on building a project structure that is easy to modify in parts for future improvements or adjustments.
Learning Outcomes
Developers may acquire useful experience in constructing web applications that can be expanded and handling intricate data structures by participating in this project.
7. Online Gaming Platform
Build a platform for online gaming, using the combination of Node.js and Socket.IO. This project helps provide insight to developers about the structures of projects and how they can create multiplayer games that manage concurrent connections.
Project Outline
Introduce user verification, game matching, and ranking boards to make an enjoyable gaming experience. Concentrate on constructing a flexible project setup that can handle various kinds of games and player actions.
Learning Outcomes
Developers who work on this project can get experience in game development and learn about making scalable multiplayer games with Node.js.
Node.js Project Structure
When discussing the arrangement of a Node.js project, we organise its files and directories to aid in development and maintenance. Good structure helps with code management, teamwork, and enlarging the application when needed.
In every Node.js project, the central file is package.json. This file holds information about the project like its name, version number, what other packages it relies on, and commands for running tasks. The folder called node_modules is the place where all the required libraries for the project are kept. If you use npm, which stands for Node Package Manager, to add a new library, it will go into this folder.
Node.js Project Structure Components
- Source Code: This is where you’ll find the actual code files that make up your application. These files are typically organised into folders based on their functionality, such as routes, controllers, models, and views in a web application.
- Configuration Files: These files contain settings and configurations for your application. Examples include config.json for storing environment-specific settings and database.js for configuring database connections.
- Public Assets: This folder contains static assets such as images, stylesheets, and client-side JavaScript files. These assets are served directly to the client and are accessible through the browser.
- Tests: Testing is an essential part of software development, and Node.js projects are no exception. The tests folder contains all the unit tests, integration tests, and end-to-end tests for your application.
- Documentation: Good documentation is crucial for understanding and maintaining a project. The docs folder typically contains documentation files such as README.md, API documentation, and user guides.
Node.js Project Examples
Let’s look at a couple of examples to better understand how Node.js projects are structured:
- Simple Web Application: In a basic web application built with Node.js, you might have a project structure that includes folders for ‘routes’, ‘views’, ‘public’ (for static assets), ‘config’, and ‘tests’.
- API Server: For an API server built with Node.js, you might have a project structure that includes folders for ‘controllers’, ‘models’, ‘routes’, ‘config’, ‘tests’, and ‘docs’.
By organising your project into logical components and following best practices for project structure, you can ensure that your Node.js projects are well-organised and scalable as they grow.

How to Enhance Your Node.js Projects
Follow these steps to elevate your node.js projects by ensuring they run smoothly.
1. Incorporating Advanced Features and Technologies
When we talk about incorporating advanced features and technologies into your Node.js projects, we’re essentially looking at ways to make your applications more sophisticated and capable of handling complex tasks. This involves exploring new functions and using cutting-edge technologies to enhance the user experience and improve overall performance.
For example, you may add features like real-time data synchronisation, advanced authentication mechanisms, or interactive data visualisation tools. These additions can add significant value to your projects by making them more dynamic and interactive.
2. Ensuring Scalability and Performance
Scalability and performance are important aspects of any successful web application, and Node.js projects are no exception. Ensuring that your projects can handle high traffic and perform well under heavy loads is essential for providing a seamless user experience.
To achieve scalability, you’ll need to design your applications in a way that allows them to adapt to growth. This might involve using techniques such as load balancing, horizontal scaling, or caching to distribute traffic across multiple servers.
Similarly, optimising the performance of your Node.js projects involves identifying and addressing potential bottlenecks in your code. This might include optimising database queries, minimising network latency, or implementing caching mechanisms to reduce response time.
Conclusion
By working on these practical Node.js projects, developers can apply their knowledge in real-world scenarios, solve complex problems, and become proficient Node.js developers.
Follow this structured approach to gain valuable insights into building innovative and impactful Node.js projects while honing your skills. If you want to advance your career in web development, the Executive Programme in Full Stack Web Development from IITM Pravartak Technology Innovation Hub of IIT Madras could be your ideal choice. This program by IIT Madras integrates cutting-edge technology and helps readers gain powerful insights through hands-on experience in web development. Enroll now and give your enthusiasm for web development a holistic turn with a comprehensive approach and professional expertise.