What is MERN Stack? How to use MERN Stack? – A Complete Guide
Table of Contents

- jaro education
- 26, March 2024
- 10:00 am
Overview
In today’s digital environment, web development has become essential for every industry. And, to create user-friendly and dynamic web applications, MERN Stack proves to be an adaptable choice among many frameworks available. A set of four powerful technologies, it is one of the most popular tech stacks that allows developers to design robust, scalable and engaging web applications using the JavaScript programming language. In this guide, we will dive into the world of MERN Stack, exploring each component and emphasising its importance.
What is MERN Stack?
One of the most famous stacks used for web development, MERN Stack is a JavaScript stack that provides an end-to-end framework when designing web applications. A user-friendly full-stack JavaScript framework, MERN Stack comprises a set of four technologies – where M stands for MongoDB, E stands for Express, R stands for React and N stands for Node.js. These four technologies help developers build highly efficient full-stack web applications. For beginners, it is a preferable choice for web development because of its efficiency and cost-effectiveness. Let’s understand all four components and their roles in this popular tech stack!
Components of MERN Stack
Now that you know these four technologies, let’s understand how they play a major role in developing effective web applications.

*inzint.com
MongoDB
Known for its flexibility and scalability, MongoDB is a NoSQL database that allows users to create tables, databases, schema, etc. Easy to use with JavaScript, it stores and retrieves data in JSON-like (JavaScript Object Notation) documents, making it manage a large volume of data easily. With features like horizontal scaling, automatic sharding and strong consistency, MongoDB is a popular choice for modern web applications.
Some Key Features of MongoDB:
- Schema-less database
- Indexing feature
- Document-oriented
- High performance
- Simple environment setup
- Highly available
Express
Express is a Node.js web framework that provides a simple and minimalistic way to handle routing, middleware and API (application programming interfaces). It allows developers to design web applications and supports a variety of programming languages, including JavaScript. Express offers a robust API to create single-page applications and multi-page applications, which makes it an ideal choice.
Some Important Features of Express:
- Easy and fast
- Easy to connect with the database
- Has a simple environment setup
- Efficient and scalable
React
A JavaScript library, React is used for building user interfaces (UIs) based on components. One of the most popular front-end frameworks, it enables developers to maintain the development of complex UI components. Express provides a virtual document object model (DOM) which helps developers to improve the performance of applications.
Some Important Features of React:
- Easy to learn
- Simple
- Fast performance
- Easy to test
Node.js
An open-source JavaScript runtime environment, Node.js allows developers to run their code on the server side (outside of a web browser). Serves as the backend component in MERN Stack, Node.js provides an event-driven, non-blocking I/O model, which makes it highly scalable and efficient. Also, it enables developers to share code between frontend and backend, allowing them to use the same language throughout the stack, which makes the development process fast.
Some Main Features of Node.js:
- Easy to learn
- Easy to debug code
- Real-time web apps
- Easy scalability
- Object-oriented approach
How to Use MERN Stack?
To get started with MERN Stack, you need to follow the steps mentioned below:
Install MongoDB and Node.js
To start with MERN Stack, the first step is to install MongoDB and Node.js on your system. To install Node.js, you can download it from the official website https://nodejs.org/en/, while for installing MongoDB, you can download it from the official website https://www.mongodb.com/try/download/community.
Create a new Node.js Project
After installing Node.js and MongoDB, you can generate a new Node.js project. To create a new project directory, run the following command.
mkdir my-mern-app
cd my-mern-app
Now, to initialise the project, run the following command in the terminal.
npm init -y
It will generate a package.json file in your project directory.
Install Required Dependencies
You will be required to install several dependencies to build a MERN Stack application. So, run the command mentioned below to install the required dependencies.
npm install express mongoose body-parser cors
Create Express Server
In the next step, you will need to create an Express server. Create a new file server.js inside your project directory by using the following code.
const express = require(‘express’);
const bodyParser = require(‘body-parser’);
const cors = require(‘cors’);
const app = express();
const PORT = process.env.PORT || 5000;
app.use(bodyParser.json());
app.use(cors());
app.get(‘/’, (req, res) => {
res.send(‘Hello from MERN stack!’);
});
app.listen(PORT, () => {
console.log(`Server listening on port ${PORT}.`);
});
This code makes the new Express server listen on port 5000 and respond with “Hello from MERN stack!” after you make a GET request to the root endpoint (/).
Connect to MongoDB Using Mongoose
Next, in your server.js file, add the following command to connect to MongoDB using Mongoose.
const mongoose = require(‘mongoose’);
mongoose.connect(‘mongodb://localhost/my-mern-app’, {
useNewUrlParser: true,
useUnifiedTopology: true
}).then(() => {
console.log(‘Connected to MongoDB.’);
}).catch(error => {
console.error(error);
});
On your localhost, this command will help you connect to a MongoDB database entitled my-mern-app. Ensure MongoDB is running on your system before running the server.
Install React
In your project directory, create a new React application by running the below-mentioned command.
npx create-react-app client
Add a Proxy to Your React Application
Add the following code to your React application’s package.json file.
“proxy”: http://localhost:5000
This command will allow your React application to make requests to your server without running into any Cross-Origin Resource Sharing (CORS) issues.
Create a React Component
Add this code to generate a simple React component in your React application’s App.js file.
import React, { useEffect, useState } from ‘react’;
function App() {
const [message, setMessage] = useState(”);
useEffect(() => {
fetch(‘/’)
.then(res => res.text())
.then(data => setMessage(data));
}, []);
return (
<div>
{message}
</div>
);
}
export default App;
This code will help you get the message from your server and show it in your React application.
Start Your MERN Stack Application
Now, start your MERN Stack application by using the following command in your project directory.
npm run start
Check Your Application
To see your MERN Stack application in action and check for any errors, go to http://localhost:3000 in your web browser.
This basic setup helps you build your MERN Stack application. You can customize it as per your project requirements.
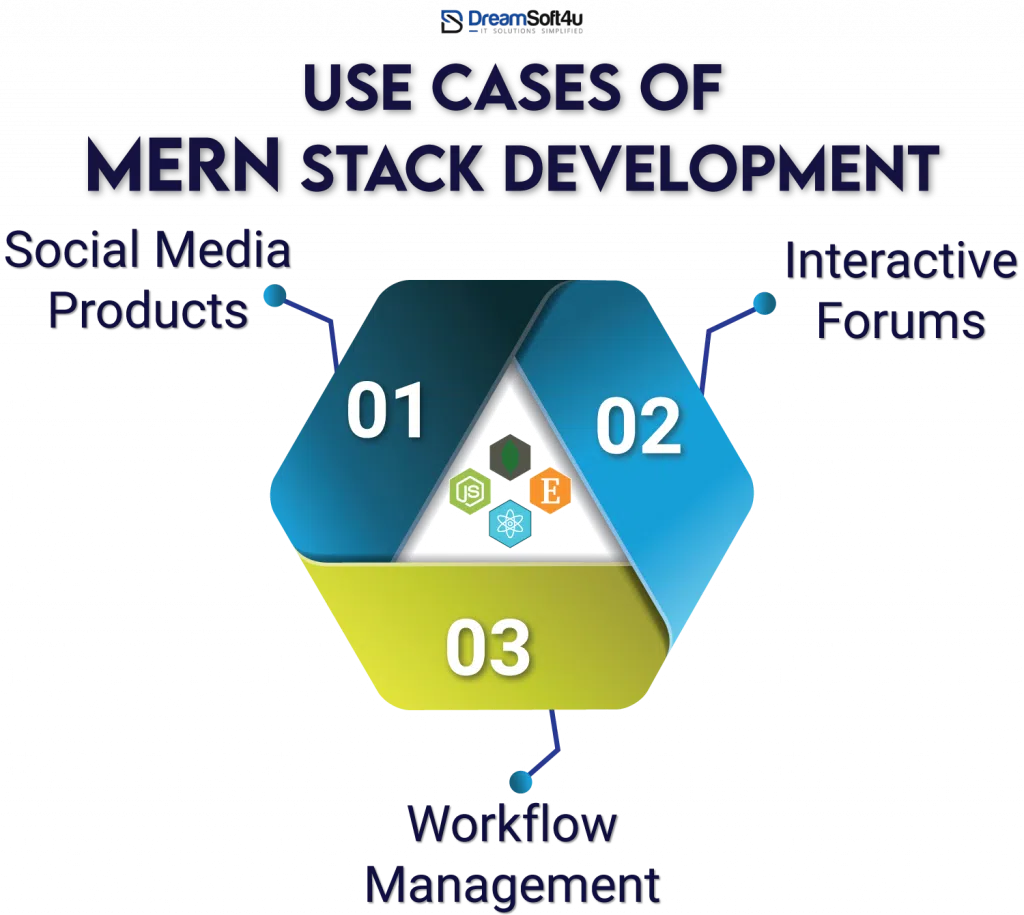
Use Cases of MERN StackM
MERN Stack has gained massive popularity since it allows developers to develop web applications in different domains. Below are some popular use cases of the MERN stack for different web application development.
Content Websites
1. Blogs and News Websites
MERN Stack is used for delivering all kinds of content.
2. Educational Websites and Online Courses
It helps deliver interactive learning experiences.
3. Media Streaming Platforms
It helps in managing audio and video streaming efficiently.
Real-time Applications
1. Video Conferencing Platforms and Chat Apps
It helps develop real-time communication and instant messaging features.
2. Online Gaming Websites
It helps develop real-time communication and instant messaging features.
3. Event Platforms
It is used for managing live streaming and events with real-time audience interaction.
Single Page Applications
E-commerce Platforms
Helps in managing a large product list and high traffic.
Social Media Platforms
Helps in managing a large product list and high traffic.

*www.dreamsoft4u.com
Workflow Management Tools
It is ideal for developing a collaborative platform for time and task management.
Other Possible Use Cases
- Business Applications
- Travel Booking Applications
- Medical Data Management Tools
Importance of MERN Stack
There are many reasons that make MERN Stack one of the most important and preferred tech stacks. It allows developers to be creative while developing unique programs. So, let’s go through its importance in detail.
1. Full-stack JavaScript
With the MERN Stack, JavaScript can be used all over the stack, from front-end to back-end, making the development process more effective, as developers can avoid switching between different programming languages.
2. Scalability and Performance
MERN Stack’s components are designed for scalability and high performance, making it suitable for handling big data with heavy traffic and demanding workloads.
3. Flexibility
The MERN Stack’s components are flexible, allowing developers to handle their data as per the project requirements.
4. Real-time Applications
One of the main reasons to choose MERN Stack is real-time applications, such as chat apps, messaging platforms and live streaming dashboards. Node.js and React help you achieve seamless updates and interactions without reloading the whole page.
5. Large and Active Community
The open-source technologies of MERN Stack have a large and active community. This means developers can access a lot of resources, libraries and tools to simplify and extend the development process.
How to Become a Successful MERN Stack Developer?
MERN Stack Developers are experts in building high-performance web applications. Responsible for developing both the front-end and back-end components of web applications, they work in association with product managers, designers and other developers to create effective and secure applications. Thus, to be a successful MERN Stack Developer, below are some tips that you must follow:
Learn the basics of HTML, CSS and JavaScript
It’s essential for MERN Stack Developers to learn the basics of these three technologies – HTML, CSS and JavaScript. Moreover, they should understand the concept of web development and how they will execute the command with these programming languages.
Learn React
A well-known JavaScript library, React is developed and supported by Facebook. You must develop your skills and knowledge to learn the concept of React for building User Interfaces (UIs).
Learn Node.js
Node.js, a main component of MERN Stack, allows developers to create server-side applications in JavaScript.
Learn Express.js
Express.js helps developers simplify the process of designing web applications and API building.
Learn MongoDB
It is a popular NoSQL database that is used to store and retrieve data from a database effectively.
Create Projects
Once you get complete knowledge of the MERN Stack technologies, start creating projects practically. This will make you understand your skills.
Join the MERN Stack Community
To get proper support and right guidance, aspiring MERN Stack developers must connect with the MERN communities. The communities include MERN Stack professionals who help them remain updated with the significant changes in the technology.
Roles and Responsibilities of a MERN Stack Developer
Once you have gained complete knowledge of MERN development, you must understand the roles and responsibilities of a MERN Stack Developer. Here are some of them:
- It is important for a MERN Stack Developer to know how to develop and maintain web applications using MERN Stack.
- They should have knowledge of the design and implementation of APIs.
- To identify and address errors, a MERN Stack developer should have an understanding of troubleshooting and debugging web applications.
- To develop and implement solutions, they should be able to collaborate with other cross-functional teams.
- A MERN Stack developer must be aware of the latest technologies and updates in web development.
As you understand the roles and responsibilities of a MERN Stack Developer, now it’s essential to know how you should prepare for a job. Below is a list of things mentioned that will help you with this.
- First, you have to do proper research on the interview questions that will help you prepare for the questions an interviewer may ask.
- Be ready with the study map or roadmap of all the important topics that will be helpful in the web development process.
- To learn each technology, you must allocate time for each module that will help you manage and save time.
- Last but not least, you must check the use cases of MERN Stack to understand how real-time projects are created by using MERN Stack technologies.
Empower Yourself With the Popular Full-stack Course by IIT Madras
If you are looking for a Full-stack web development course, then check out the Executive Programme in Full Stack Web Development by IIT Madras. Among numerous courses available in the market, this course is an ideal choice. This course will help students prepare themselves for a successful career in creating, developing and maintaining effective web applications. Embark on this journey with a Full-stack web development course that is designed for graduates and professionals. This course will help you to:
- Develop skills in both front-end and back-end tasks, making you an expert in a wide range of programming languages and frameworks.
- Gain the skills to build, develop and deploy web applications that are robust and scalable.
- Understand various database technologies and learn how to manage databases efficiently.
- Ensure the development of maintainable code by learning the coding standards, version control and testing techniques.
Final Thoughts
In today’s world of web development, the MERN Stack has become a popular choice among developers. And, various IT companies are looking for MERN Stack developers for their projects. We hope this blog on MERN Stack will help you equip with the skills required to excel as a Full-stack Developer. Its popularity among developers proves that it will remain a preferable choice for developing and designing scalable web applications well in the future.
So, what are you waiting for? Just learn this tech stack to build modern and efficient web applications, and embark on the journey of a successful MERN Stack Developer with our popular Full-stack course – Executive Programme in Full Stack Web Development – IITM Pravartak Technology Innovation Hub of IIT Madras.
Frequently Asked Questions
Being a complete JavaScript environment, MERN Stack provides a flexible, scalable and efficient experience for the web development process. One of the main benefits of MERN Stack is that it allows developers to use a single language to build web applications for both front-end and back-end tools, helping them save time in the development process.
Yes, MERN Stack is still in demand due to its wide use. This helps developers who want to use a single language for both front-end and back-end to develop efficient and scalable web applications.
A collection of four technologies, MERN Stack is a widely preferred tech stack by developers globally. Its main aim is to build web applications using JavaScript. All four technologies – MongoDB, Express.js, React.js, and Node.js – made MERN a popular and powerful tech stack to use.
As you start learning MERN Stack, you will learn it quickly as it has simplified features of web development. While learning MERN Stack, discover the challenges and learn its applications in creating applications. Alongside, learning JavaScript, MongoDB, React, Express, Node.js and MongoDB can be devastating.
As a fresher, a MERN Stack Developer can get a salary in the range of Rs. 2.5 lakh to Rs. 3 lakh annually. However, with experience in this field, you can expect to earn more than Rs. 4.5 lakh per year. (Source: Medium.com).
Developed by Facebook, React is a JavaScript library that is designed for building user interfaces (UIs). It is popular among many developers for building web applications due to its flexibility and high performance. Its main features are:
- Virtual DOM: React uses virtual DOM to minimise actual DOM manipulation.
- JSX Syntax: Used with React, it is a syntax that allows developers to write HTML-like code in JavaScript code, making it easier to modify Your UI structure.
- Components: To maintain your code, components allow you to break down complex UIs into manageable pieces.
- React Hooks: A new addition to React, Hooks allows developers to use other features of React in functional components. It follows two rules – Only Call Hooks at the Top Level and Only Call Hooks from React Functions.
Everything depends on your skills. If you are a beginner, then the time duration may take around 6 months with hands-on practice. But if you have a knowledge of programming languages like HTML, CSS and JavaScript, then it will take less time.
The main objective of a MERN Stack Developer is to develop and design modern web applications by using JavaScript programming language only.
There are many benefits of React for a MERN Stack developer; some of them are listed below:
- It is easy to learn and use
- Helps in creating dynamic apps with less coding
- Helps developers with a scope to test the codes
- It has a strong community support
Using a JSON-like format, MongoDB stores and retrieves structured and unstructured data. It is one of the most popular open-source NoSQL database management programs with scalability and flexibility.
Consisting of four technologies, namely MongoDB, Express, React and Node.js, the MERN Stack lets developers build web applications completely in the JavaScript programming language.
A set of technologies, MERN stands for MongoDB, Express, React and Node.js that work together to allow users to develop dynamic web applications. Additionally, it is easier to learn and use than other stacks.








2 thoughts on “What is MERN Stack? How to use MERN Stack? – A Complete Guide”
Great insights on MERN Stack! For those interested in expanding their web development skills further, I highly recommend checking out the Best Laravel Training Course in Surat to complement your knowledge with backend expertise. Keep up the good work!
https://decodex.io/laravel-training-course-in-surat
Thank you for sharing your insights with us. We appreciate your thoughtful comment.